AI chatbot je aplikace, co umí odepisovat na dotazy návštěvníků a vést celou konverzaci za využití AI (umělé inteligence). Může odpovídat na dotazy návštěvníků webu, poskytovat podporu, a zvyšovat prodeje tím, že usnadňuje navigaci a poskytuje okamžité odpovědi. Pokud máte web, co je vytvořen v systému WordPress a chtěli byste si tam zdarma také přidat takovouto funkci, stačí postupovat podle následujícího návodu a za několik minut.
Krok 1: Výběr chatbota
Než začnete, je potřeba vybrat si některého z chatbotů, co pak budou nasazeni na webu. Na výběr jsou v současnosti třeba tyto aplikace:
- Odpovídej
- Dialogflow
- Tidio
- WP-Chatbot by MobileMonkey
- Botsify
Aby to bylo co nejjednodušší a všechno bylo česky, tak si to v tomto návodu ukážeme na appce Odpovídej.
Krok 2: Instalace a aktivace Pluginu
Přihlaste se do administrátorské části vašeho WordPress webu.
Otevřete váš webový prohlížeč a přejděte na adresu vašeho webu. Přidejte “/wp-admin” na konec adresy (např. www.vášweb.cz/wp-admin).
Zadejte své uživatelské jméno a heslo a klikněte na “Přihlásit se”.
Přejděte na “Pluginy” > “Přidat nový”.
V levém menu klikněte na “Pluginy” a poté na “Přidat nový”.
Do vyhledávacího pole napište “WP Code”.
V pravém horním rohu stránky je vyhledávací pole. Napište “WP Code” a stiskněte Enter.

Ve výsledcích vyhledávání najděte plugin “WPCode – Insert Headers and Footers” a klikněte na tlačítko “Instalovat”.

Po dokončení instalace klikněte na “Aktivovat”. Na tento krok se nesmí zapomenout, jinak by nebyl plugin aktivní.
Krok 3: Nastavení chatbota
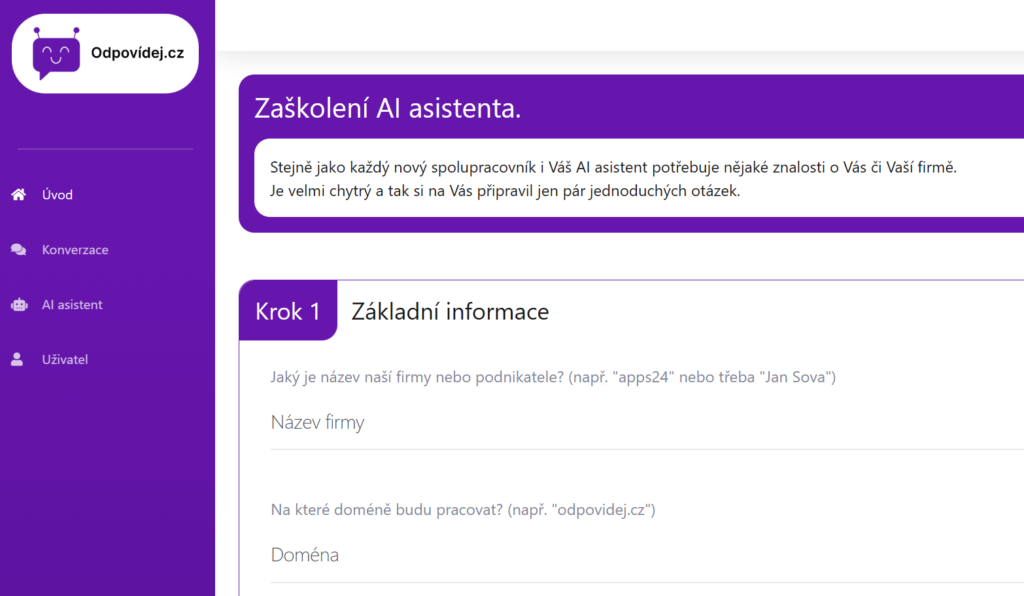
Teď je ta pravá chvíle pro vytvoření chatbota, co budeme vkládat na web. Zaregistrujte se tedy na Odpovídej.cz

Vložte údaje o svém webu a nastavte chování robota – odkud má čerpat informace a jak se má chovat.

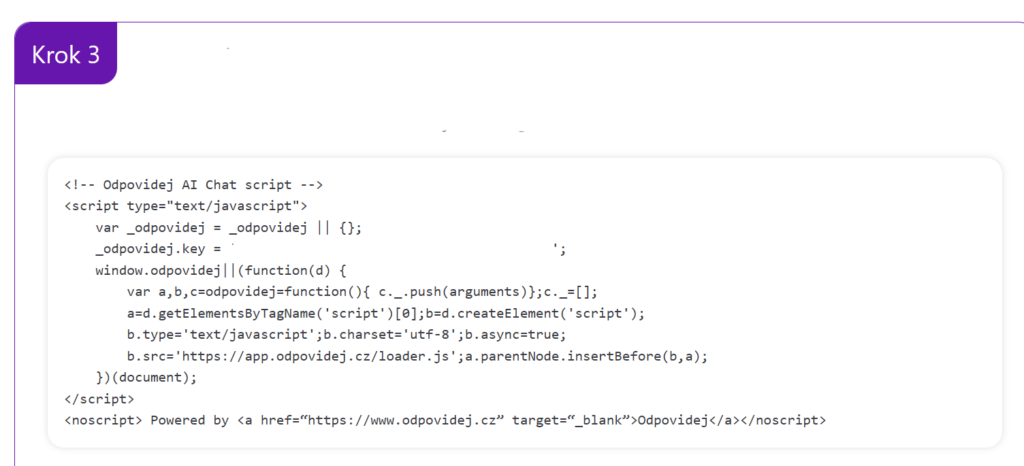
Jakmile máte všechny údaje vyplněny a chatbot je nastaven, měli byte mít k dispozici zobrazit kód, určený pro vložení do vašeho webu.

Tento kód se nám bude hodit – zkopírujte do schránky (Ctrl+C) a vraťte se do administrace svého webu.
Krok 4: Vložení chatbota do webu
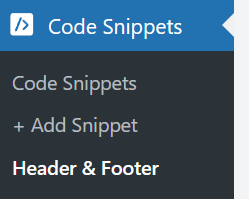
Přejděte nyní zpět do administrace vašeho webu – (www.vášweb.cz/wp-admin) a zde by měla být někde položka “Code Snippets” kde nás zajímá položka Header & Footer.

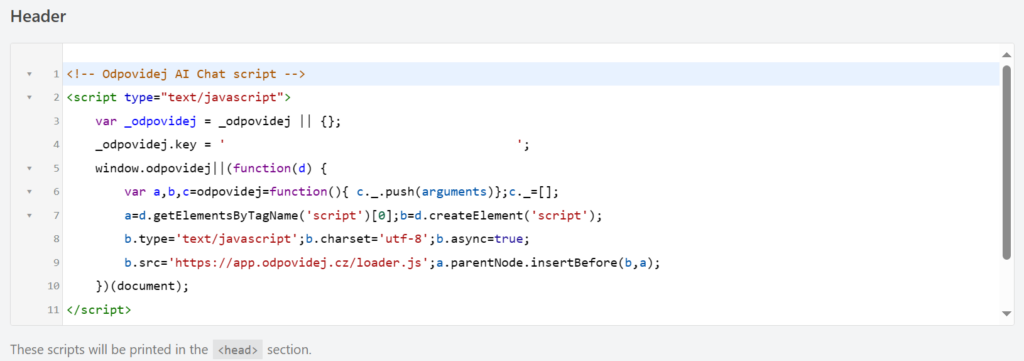
Zde přejděte do části Header a vložte (Ctrl + V) kód vygenerovaný v předchozím kroku.

Nyní změny stačí uložit tlačítkem “Save changes” a měli byste mít hotovo.

Když se teď podíváte na hlavní stránku svého webu, už by tam měl být vidět chatovací plugin a mít nakonfigurovanou podobu.

Pokud na webu používáte w3c cache nebo jiný cachovací plugin pro zrychlení načítání webu a chat zatím nevidíte plavat v rohu prohlížeče, bude to pravděpodobně tím, že je nyní cache jednorázově promazat – a pak už se webchat začne zobrazovat.